
A new choice of code editor, Visual Studio Code, where one can build and debug modern web and cloud applications. It is free and available for – Linux (I find this a good reason for mine to give Linux a try as well:)), Mac OSX, and Windows. Visual Studio Code is the first code editor, and first cross-platform development tool – supporting OSX, Linux, and Windows – in the Visual Studio family.
Get yourself started here: https://code.visualstudio.com

Here are the features that made me feel like I should switch to it from Sublime Text as my basic Text Editor:
- Fast Code Editor
- Navigation Sidebar
- Syntax highlighting
- Always-On Intellisense
- Code Refactoring
- Great tooling support for C#, ASP.NET,Node.JS, HTML, CSS, LESS, SASS, and JSON etc.
- Easy Integration with Package Managers and Repositories (It understands git!)
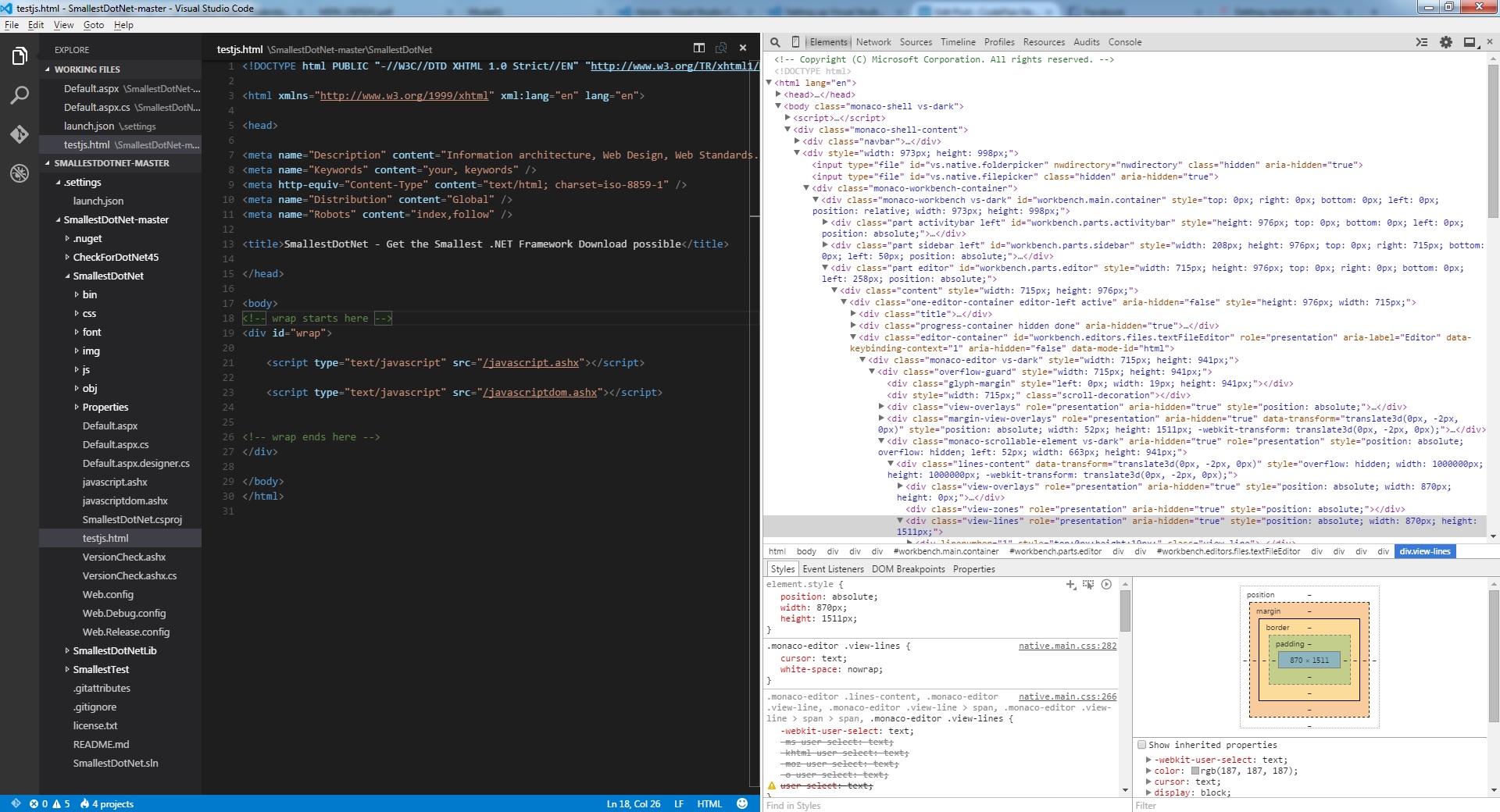
The editor is composed of a faster version of an HTML-based editor that has powered the “Monaco” cloud editor, Internet Explorer’s F12 Tools, and other projects. So you can just hit F12 and you a full blown Google Chrome kind of Developer Tools that is readily available for you just in case you need to inspect some element of check for any error in console.

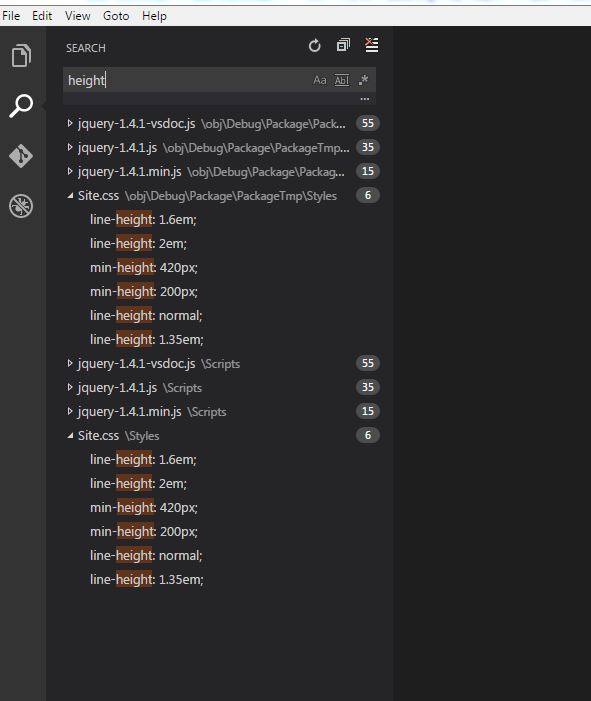
Nice Find/Replace window:
It also offers you git features when you open a folder with git configuration available or simply, a git repository!
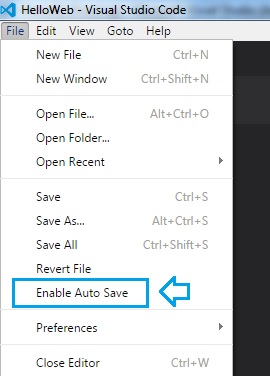
If you like Auto save feature of the code editors, you’re gonna love it 🙂


Current Version Info:

Beyond that, Intellisense works just great. Will be sharing more details on usage soon!