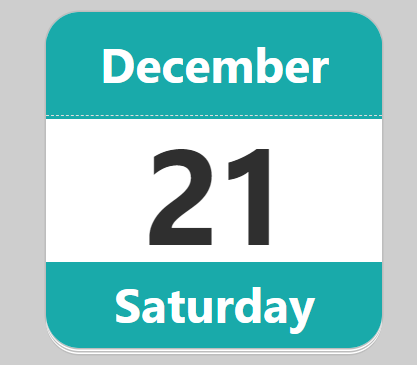
Have you ever tried creating a reusable calendar icon which can scale? Well , this article explains how you can create one in HTML5 and CSS3.
This article explains how to create a reusable calendar icon for your blog or website, and yes, it is scalable, so you can resize it to any ratio and it will not be blurred just by changing a font-size.

You’re free to change the color/size of the text or an icon or anything as you prefer. I’m going to show you how.
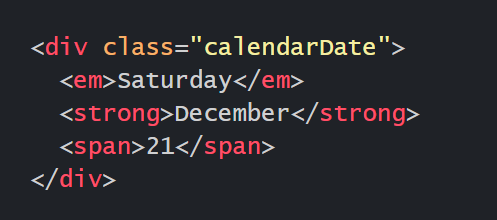
The following is the template that I will be modifying to get the desired output.
It contains a main wrapper Div and three elements inside for Day, Month and Date respectively.
I had the option to put all the three in a span but just to reduce the complexity of the CSS I put them in separate tags.

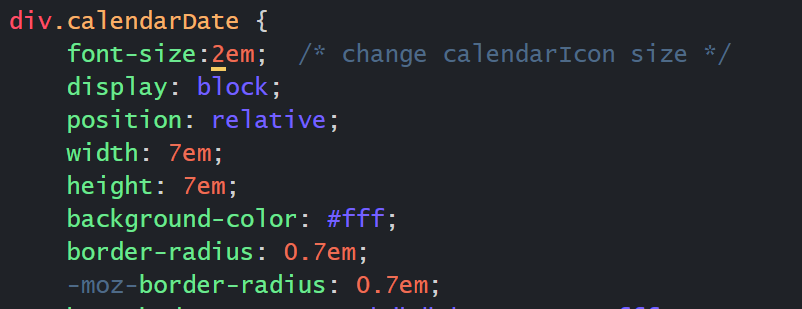
And here’s the style for this icon wrapper, you can change the size of the icon in just one go by changing the wrapper’s font-size attribute.

Here’s the complete HTML and CSS:
body
{
font-family: “Segoe UI”, Frutiger, “Frutiger Linotype”, “Dejavu Sans”,
“Helvetica Neue”, Arial, sans-serif;
font-size: 100%;
margin: 10px
color: #333;
background-color: #cecece;
}
div.calendarDate{
font-size:1em; /*change calendarIcon size */
display: block;
position: relative;
width: 7em;
height: 7em;
background-color: #fff;
border-radius: 0.7em;
-moz-border-radius: 0.7em;
box-shadow: 0 1px 0 #bdbdbd, 0 2px 0 #fff, 0 3px 0 #bdbdbd,
0 4px 0 #fff, 0 5px 0 #bdbdbd, 0 0 0 1px #bdbdbd;
overflow: hidden;
}
div.calendarDate *
{
display: block;
width: 100%;
font-size: 1em;
font-weight: bold;
font-style: normal;
text-align: center;
}
div.calendarDate strong
{
position: absolute;
top: 0;
padding: 0.4em 0;
color: #fff;
background-color: #19aaaa;
border-bottom: 1px dashed #ddd;
box-shadow: 0 2px 0 #19aaaa;
}
div.calendarDate em
{
position: absolute;
bottom: 0em;
color: #fff;
padding-top:.2em;
height: 1.6em;
background-color: #19aaaa;
}
div.calendarDate span
{
font-size: 2.8em;
letter-spacing: -0.05em;
padding-top: 0.65em;
color: #2f2f2f;
}
Just in case you may want to fiddle around, see: http://jsfiddle.net/sunnykumar08/ZqcrA/
Thanks for reading this article on devsdaily.com, I hope you find this article useful. Feedback and comments are highly appreciated!
