Inheritance in CSS is actually very straightforward. Imagine you had to specify the font-size or font-family of every element, instead of simply adding it to the body element? That would cumbersome, which is why inheritance is so helpful. You specify a font-size for all common and obvious elements in a single rule (body{}) and it’s applied to all of them.
Well, that’s not today’s agenda. I’m going to talk about the keywords used for inheritance in CSS: “inherit /initial & unset”.
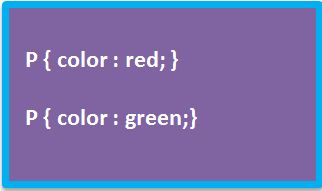
A little basics… the word “Cascade” in CSS means, the final style is calculated based on the last value assigned for a particular property of a selector. For example,
In the following CSS snippet, the value of property “color” for selector “P” will have the value “green” being the last value assigned, not “red”.
How inheritance works in CSS
In CSS, Inheritance is a way of propagating property values from parent elements to their children. It should not be confused with Object Oriented Programming Inheritance as it’s quite different than that.
The CSS specification determines whether each property is inherited by default or not. Not all properties are inherited, but you can force ones to be by using the inherit value.
The final value of a property is the result of a four-step calculation: the value is determined through specification (the “specified value”), then resolved into a value that is used for inheritance (the “computed value”), then converted into an absolute value if necessary (the “used value”), and finally transformed according to the limitations of the local environment (the “actual value”).
A little In-Depth of the terms
Specified Value: The user agent determines whether the value of the property comes from a style sheet, is inherited or should take its initial value.
Computed Value: The specified value is resolved to a computed value and exists even when a property doesn’t apply. The document doesn’t have to be laid out for the computed value to be determined.
Used Value: The used value takes the computed value and resolves any dependencies that can only be calculated after the document has been laid out (like percentages).
Actual Value: This is the value used for the final rendering, after any approximations have been applied (for example, converting a decimal to an integer).
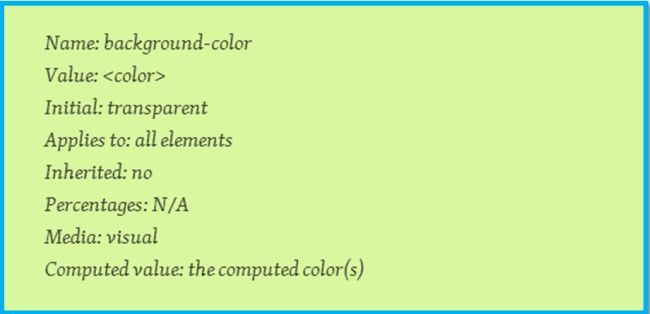
If you look at any CSS property’s specification, you’ll see that it defines it’s initial (or default) value, the elements it applies to, its inheritance status and its computed value (among others). For example, the background-colorspecification states the following:
For example
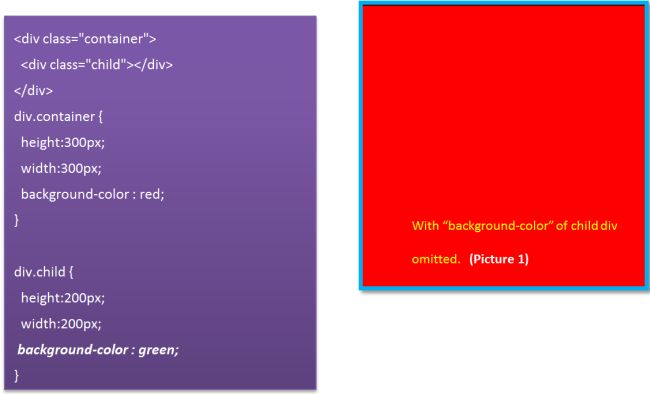
Observe the code snippet below:
Here we have two div elements, one is container (parent) and other is child.
Both the pictures have some height and width mentioned. In the first picture, with “background-color” property omitted, you can see there’s no color available for child div. It inherits no background property but uses its initial/default value i.e. “transparent”.
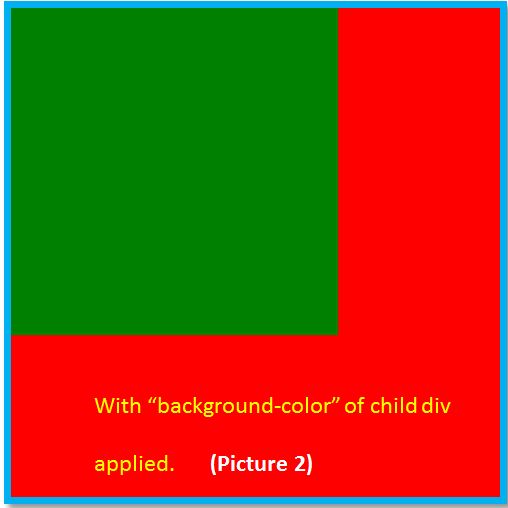
Whereas, in the second picture you can see there is a green background color if the property is applied.
When an element inherits a value from its parent, it inherits its computed value. Because the computed value exists even if it isn’t specified in the style sheet, a property can be inherited even then: the initial value will be used.
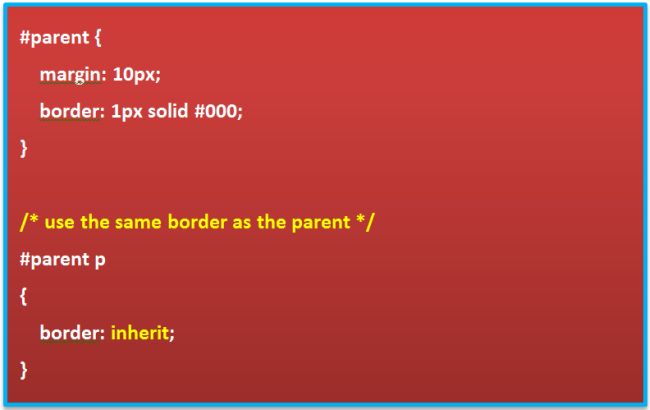
property: inherit;
The inherit keyword means “use whatever value is assigned to my parent”. If no value was explicitly defined on the parent element, the browser works up the DOM tree until the property is found. Ultimately, it ends at the browser default, e.g.
Please note, it’s rarely necessary to use inherit. Many of the more useful properties automatically cascade down, e.g. fonts, font sizes, colors, etc. but it may not all of them.
inherit is safe to use and It’s supported from IE8 and plus but your design is unlikely to break without it.
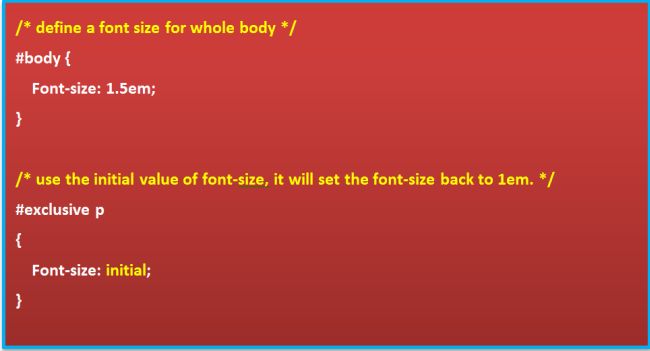
property: initial;
The new CSS3 keyword! initial sets a property back to its starting value – the default defined by the browser, e.g.
Is it useful? Well, potentially, and after all-it depends on the context of requirement. Support is reasonable – Chrome, Firefox, Safari and Opera 15+. It won’t work in IE.
property: unset;
This is a slightly unusual one. When unset is used, it acts as if it were inherit when an inherited value is available. If it can’t find one – for example, it’s a non-inherited property such as box-shadow – it acts like initial and applies the default browser value.
As if now it’s not much of use and has a little support.
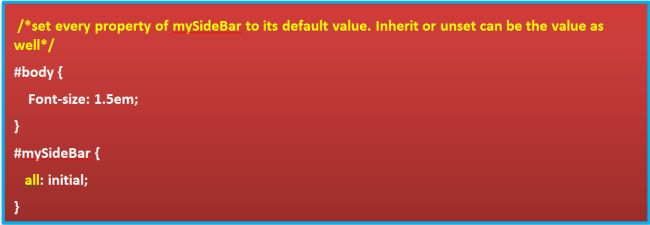
all: [ inherit | initial | unset ];
Finally, all is a property rather than a value. You can assign either inherit, initial or unset to affect all properties, e.g. to reset every CSS property back to the browser default:
We have learnt the inheritance values-inherit , initial and unset as well the property “all” to override all the inheritance for each element inside a container.